مارجن اور Padding کے درمیان فرق | پیڈنگ بمقابلہ مارگین
مارجن بمقابلہ Padding < مارجن اور بھرتی کے درمیان فرق
سی ایس ایس میں ایک اہم پہلو ہے کیونکہ مارجن اور پیڈنگ سی ایس ایس میں مختلف اشیاء کے درمیان وقفے فراہم کرنے کے لئے استعمال ہونے والے دو اہم تصورات ہیں. پیڈنگ اور مارجن متغیر نہیں ہیں اور مختلف مقاصد ہیں لہذا مناسب طریقے سے استعمال کرنا لازمی ہے. پیڈڈنگ مواد اور ایک بلاک کی سرحد کے درمیان خلا ہے. دوسری طرف، مارجن، ایک بلاک کی سرحد سے باہر کی جگہ ہے. مارجن کو ملحقہ بلاکس سے بلاکس الگ کر دیتا ہے جبکہ پیٹ بھر مواد سے سرحد کو الگ کرتا ہے. پیڈنگ کیا ہے؟
سی ایس ایس (کیجادنگ انداز شیٹس
) میں، مواد اور سرحد کے درمیان رکھی ہوئی جگہ ہے. یہ اس کے کنارے سے ایک بلاک کا مواد الگ کرتا ہے. پیڈنگ شفاف ہے اور عنصر کے پس منظر کی تصویر یا پس منظر کا رنگ بھی شامل ہے. ایک عنصر کی بھرتی کی مقدار سی ایس ایس کوڈ میں "بھرتی" اصطلاح استعمال کرکے متعین کیا جاتا ہے. مثال کے طور پر، مندرجہ بالا کوڈ کے استعمال کے ارد گرد 25px بھرنے کے لئے استعمال کیا جا سکتا ہے.
اونچائی: 300px؛
بھرتی: 25px؛
سرحد: 25px ٹھوس؛
}
اگر ضروری ہو تو، مختلف پیڈنگ اقدار کو بائیں، دائیں، اوپر اور نیچے کے لئے علیحدہ علیحدگی کے ساتھ مخصوص کیا جا سکتا ہے. کوڈ کا مندرجہ ذیل ٹکڑا ہر طرف کے لئے مختلف بھرتی اقدار کی وضاحت کرتا ہے.
div {
چوڑائی: 300px؛
اونچائی: 300px؛
پیڈنگ-ٹاپ: 25px؛
پیڈنگ-نیچے: 35px؛
پیکنگ بائیں: 5px؛
padding-right: 10px؛
سرحد: 25px ٹھوس؛
}
مارجن کیا ہے؟
سی ایس ایس میں (کیجادنگ انداز شیٹس)، سرحد کے باہر مارجن کی جگہ ہے. یہ دوسرے بلاکس سے ایک بلاک الگ کرتا ہے. مارجن بھی شفاف ہے، لیکن بھرتی کے ساتھ بہت بڑا فرق یہ ہے کہ اس میں مارجن پس منظر کی تصاویر یا پس منظر کا رنگ شامل نہیں ہے عنصر پر لاگو ہوتا ہے. سی ایس ایس میں مارجن کی رقم اصطلاح "مارجن" کا استعمال کرتے ہوئے بیان کی گئی ہے. کوڈ کے مندرجہ ذیل ٹکڑے نے ڈی بلاک کے ارد گرد ایک 25px مارجن کا اطلاق کیا.
div {
چوڑائی: 320px؛
اونچائی: 320px؛
سرحد: 5px ٹھوس؛
مارجن: 25px؛
}
مختلف اقدار کو بلاک کے مختلف اطراف کے ساتھ بھی مخصوص کیا جا سکتا ہے. کوڈ کا مندرجہ ذیل ٹکڑا ہر طرف کے لئے مختلف مارجن اقدار پر لاگو ہوتا ہے.
div {
چوڑائی: 320px؛
اونچائی: 320px؛
سرحد: 5px ٹھوس؛
مارجن-اوپر: 25px؛
مارجن-نیچے: 35px؛
مارجن بائیں: 5px؛
مارجن - دائیں: 10px؛
}
مارجن اور پیڈنگ کے درمیان کیا فرق ہے؟
• سرحدی اور مواد کے درمیان پادری کی جگہ ہے جبکہ سرحد سے باہر کی جگہ ہے.
• پڈنگ سرحد سے ایک بلاک کے مواد کو الگ کرتا ہے. مارجن ایک سے دوسرے بلاک کو الگ کرتا ہے.
• پڈنگنگ پر پس منظر کی تصاویر اور پس منظر کے رنگ پر مشتمل ہوتا ہے جس میں مواد پر لاگو ہوتا ہے جبکہ مارجن اس طرح کا مواد نہیں رکھتا ہے.
• ملحقہ بلاکس کے مارجن اوورلوپ ہوسکتے ہیں جبکہ padding زیادہ اوپری نہیں ہے.
خلاصہ:
پیرڈنگ بمقابلہ مارگن
پلڈنگ ایک بلاک کی سرحد کے اندر خلا ہے جو مواد سے سرحد کو الگ کرتا ہے. مارجن سرحد سے باہر کی جگہ ہے جس کے قریب ملحقہ بلاکس سے ایک بلاک الگ ہے. ایک اور فرق یہ ہے کہ متنبہ میں پس منظر کی تصویر اور پس منظر کا رنگ بھی شامل ہوتا ہے، جبکہ اس میں متغیر نہیں ہوتا. جب براؤزر صفحے کو فراہم کرتا ہے تو اس کے ساتھ ملحقہ بلاکس کے حاشیے کبھی کبھی اوپریپ ہوسکتے ہیں لیکن ایسی چیز کو ختم کرنے کے لئے نہیں ہوگا.
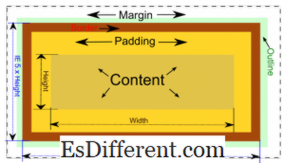
تصاویر کی عدالت:
فیلکس کی طرف سے سی ایس ایس باکس ماڈل. ٹانگ (CC BY-SA 3. 0)




