فرق اور سپن کے درمیان فرق

اور HTML ٹیگ ہیں جو ایچ ٹی ایم ایل کوڈ میں عناصر کی وضاحت کرتے ہیں.
ایچ ٹی ایم ایل (ہائپر ٹیکسٹ مارک اپ زبان) تشکیل شدہ کوڈ ہے جو ویب صفحات کو ہم کسی بھی ڈیوائس پر آن لائن، روزانہ دیکھتے ہیں اور اس کی نمائش کے لئے استعمال کرتے ہیں.
دیگر ٹیکنالوجی اور پروگرامنگ کی زبانیں HTML کے ساتھ مربوط اور اعلی درجے کی خصوصیات فراہم کرنے کے لئے ایک ویب سائٹ پر ضم کر سکتے ہیں.
ایچ ٹی ایم ایل کو سمجھنے
ہائپر ٹیکسٹ مارک اپ زبان (ایچ ٹی ایم ایل) وسیع پیمانے پر استعمال شدہ مارک اپ زبان ہے اور ویب براؤزر میں ڈسپلے اور ویب کے پیچھے 'پیچھے' کا حوالہ دیتے ہیں.
ایچ ٹی ایم ایل صفحہ کی سٹائل، مواد، ترتیب، اور شکل کی وضاحت کے لئے مخصوص کوڈ (نحو) کا استعمال کرتے ہوئے ایک ٹیکسٹ فائل ہے. مارک اپ اصطلاح اصطلاح کو پروسیسنگ اور پریزنٹیشن کے لئے تیار کیا جا رہا ہے. ای. ویب صفحہ پر، ایک ویب براؤزر میں.
ورلڈ وائڈ ویب کنسورومیم (W3C) [i] HTML صفحہ کو ویب صفحہ کی ترقی میں رسمی نشان زد کی زبان کے طور پر تسلیم کرتا ہے، اور اس وجہ سے، ایچ ٹی ایم ایل زیادہ سے زیادہ براؤزرز کی طرف سے حمایت کی جاتی ہے. لہذا، ویب صفحات کو ایک تسلیم شدہ زبان میں تیار کیا جاسکتا ہے، جس میں آسانی سے مختلف براؤزرز کی طرف سے تشریح کی جا سکتی ہے تاکہ اس صفحے کو ڈیزائنر کے ذریعہ متعارف کرایا جاسکے.
موجودہ ورژن ابھی تک استعمال کیا جاتا ہے ایچ ٹی ایم ایل 4، لیکن یہ متحرک اور ذمہ دار ویب صفحات کے لئے ایچ ٹی ایم ایل 5 زیادہ حمایت اور اپنانے کے طور پر آہستہ آہستہ مرحلہ مرحلہ کیا جا رہا ہے.
ایک آسان، زیادہ متحرک صارف کے تجربے کو فراہم کرنے کے لئے ویب کی ترقی میں ذمہ داری بنیادی طور پر بنتی جا رہی ہے، جس میں کئی آلات پر اسمارٹ فونز، گولیاں اور لیپ ٹاپز کو ایڈجسٹ کرنا ہوگا.
کیجادنگ انداز شیٹس (سی ایس ایس) متحرک اور ذمہ دار صفحات کی تعمیر کے لئے ایک لازمی حصہ بن رہا ہے. یہ ہر عنصر کے لئے مخصوص عناصر کی وضاحت کرتا ہے جس میں فونٹ، رنگ، سیدھ - جیسے ڈویلپر نے ہر وقت HTML کوڈ میں استعمال کیا ہے اس عنصر کا طرز نہیں ہے.
ایچ ٹی ایم ایل کی بنیادی ساخت
معیاری فائل ڈھانچہ کی تعمیل اور بہترین مطابقت پذیر استعمال پر غور کرنے کے لئے کسی بھی ترقیاتی زبان میں سے زیادہ تر حاصل کرنے کے لئے مستحکم، مقصود اور مبنی طور پر اپیل کردہ ویب مواد فراہم کرنے میں اہم ہے.
ایک ایچ ٹی ایم ایل صفحے میں عناصر (جس میں بھی ٹیگ کے طور پر بھیجا جاتا ہے) کی طرف سے مقرر ایک ساخت ہے. ایچ ٹی ایم ایل کوڈ لکھتے وقت، یہ عناصر جوڑے میں دکھائے جاتے ہیں - اس کا مطلب ہے کہ، ہر ٹیگ ایک کھولنے اور بند ہونے کی ضرورت ہے. آغاز اور اختتام.
مطابقت کے ساتھ ایک عنصر کھول دیا جاتا ہے: اور کے ساتھ بند کر دیا گیا. / لچکدار لائن اس عنصر کی تعریف کے اختتام کا اشارہ کرتا ہے.
عناصر کی خصوصیات اور مواد ان دو پوائنٹس کے درمیان بیان کی جاتی ہیں.
کم از کم عناصر کی ضرورت ہے HTML فائل کی تعریف کی گئی ہے، (HTML4 صرف)، اور ٹیگ.
- DOCTYPE کی تعریف
ڈی ایچ ٹی ایم ایل (ڈی ڈی ٹی) کو سب سے پہلے لازمی طور پر ایچ ٹی ایم ایل فائل میں پہلی ٹیگ کے طور پر اعلان کیا جانا چاہئے، لہذا جب صفحے پر عملدرآمد ہو تو، ویب براؤزر جانتا ہے کہ یہ کس قسم کی فائل ہے، اور اس وجہ سے صحیح طریقے سے تفسیر کرسکتے ہیں. صفحہ دکھائیں.
HTML4 میں، ڈی ٹی ڈی (مختلف صفات اور عناصر پر منحصر ہے)، لیکن مزید عام بیانات کے طور پر شامل کیا جائے گا:
یا
HTML5 میں DTD بہت آسان ہے:
ایچ ٹی ایم ایل، ہیڈ، اور جسم
- ٹیگ کا اشارہ ہے کہ یہ HTML فائل ہے اور یہ ایچ ٹی ایم ایل عنصر کا جڑ ہے جس میں اس کے اندر بیان کردہ تمام دیگر عناصر پر مشتمل ہے؛ اور ایک زبان کی خاصیت سمیت سب سے بہتر مشق کے طور پر سفارش کی جاتی ہے؛ مثال کے طور پر:
- HTML5 میں ضروری ہے، لیکن HTML5 میں لازمی نہیں ہے. یہ ایک ایسا عنصر ہے جس میں اس دستاویز کے حصہ سے متعلق دیگر عناصر شامل ہیں، جیسے عنوان، حوالہ لکھنا، شیلیوں اور میٹا ڈیٹا کی وضاحت. بند ٹیگ کو 999 کی وضاحت کرنے سے قبل استعمال کیا جانا چاہئے. عنصر اس صفحے کے لئے اہم مواد رکھتا ہے، بشمول میزیں، تصاویر متن، فہرستوں وغیرہ. ٹیگ بند ہونے کے بعد، عنصر اب ختم ہوسکتا ہے. نیا HTML5 عنصر کا استعمال صفحہ کے لۓ یا مواد کے دوسرے حصے میں اختیاری ہے.
- HTML عناصر
HTML5 نے ترقی اور ڈیزائن کے آسانی کے لئے نئے عناصر تیار کیے ہیں، اور اس نے ایچ ٹی ایم ایل 4 میں استعمال کیا عناصر کو بھی ہٹا دیا ہے. HTML4 اور HTML5 کے درمیان اختلافات کی فہرست عالمی وائڈ ویب کنسورشیم (W3C) کی طرف سے شائع کیا جاتا ہے [ii].
ایچ ٹی ایم ایل ڈیو TAG
اضافہ کے ساتھ ساتھ، اور نئے عناصر، سی ایس ایس کی ترقی کے ساتھ مل کر، بعض عناصر پہلے سے مختلف، بہتر طریقے سے بہتر طریقے سے استعمال کیا جا سکتا ہے، اور ویب صفحات تیز ہو جا رہے ہیں، زیادہ خصوصیت امیر اور خوبصورت ہے. پر دیکھو! سی ایس ایس کے ساتھ، ایچ ٹی ایم ایل 5 کے ساتھ استعمال کیا جا سکتا ہے بعض عناصر کو تبدیل کر سکتے ہیں جو زیادہ تر استعمال میں تھے.
ٹیگ مقبول ہوتا ہے جب ایک صفحے پر مواد کو الگ کر دیتا ہے. اس عنصر کو تخلیق کرتے وقت، اس صفحے کے اندر جانے والی بجائے متن کے بجائے متن یا مواد کو ایک دوسرے کے ساتھ خود بخود ایک وقفہ
داخل کرتا ہے.
ویب سائٹ تک رسائی اور تلاش کے انجن کی اصلاح کے ساتھ، تکنیک کافی سائنس بن رہے ہیں اور WC3 کی طرف سے سفارش کی جاتی ہے کہ ہمیشہ HTML5 میں استعمال نہ ہونے دیں.
صاف طور پر منظم لیکن آسان بلاگ کی شکل کے طور پر، مثال کے طور پر عنصر کو استعمال کرنے کے بجائے نیا HTML5 عنصر CSS کے ساتھ غور کریں؛ مرکزی مواد کے لئے عنصر کا استعمال کریں، صفحہ، ہیڈر یا فوٹر (کہیں بھی!) پر کسی بھی مواد کو اجاگر کرنے یا الگ کرنے کے عنصر کا استعمال کریں اور عنصر کو صفحے سے براؤز کرنے کیلئے مینو یا گروپ کے لنکس کو برقرار رکھنے کے لئے استعمال کیا جا سکتا ہے.
یہ نئے عناصر آسانی سے ایچ ٹی ایم ایل 5 کے ذریعے مواد کی نوعیت کی شناخت کرتے ہیں. تاہم، ٹیگ بھی ذمہ دار ویب سائٹ بنانے کے لئے سی ایس ایس کے ساتھ استعمال کیا جاتا ہے.
ہر عنصر کی تخلیق (اس کے 'اپنے شناخت یا کلاس کے ساتھ)'، سی ایس ایس فائل ہر عنصر کو جوڑنے کے لئے تعریف کی جاسکتی ہے.
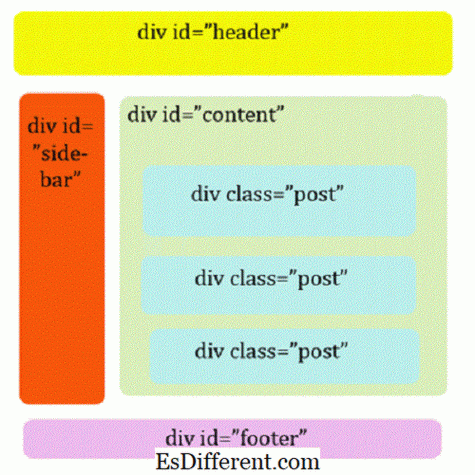
ذیل میں ایچ ٹی ایم ایل مثال کے طور پر ایک سے زیادہ عناصر کا استعمال کرنے کا ایک مثال دکھاتا ہے:
میری مثالیں
عناصر میں مختلف صفات، آلہ کے اسکرین سائز پر منحصر اثر انداز کے لۓ خاص طور پر مختلف سائز ہوسکتے ہیں.
یہاں ایک مثال ہے کہ ہر ایک عنصر کو ایچ ٹی ایم ایل کے اسی سی ایس ایس فائل میں کیسے سٹائل کیا جا سکتا ہے - ہر
ٹیگ کا حوالہ دیتے ہوئے. # ہیڈر {
چوڑائی: 800px؛
اونچائی: آٹو
مارجن بائیں: آٹو؛
مارجن بائیں: آٹو؛
}
# درج کردہ {
اونچائی: 150px؛
پس منظر کا رنگ: # سی سی سی؛
}
HTML اسپین ٹیگ

عنصر ایک ان لائن عنصر ہے اور لائنوں کو توڑنے نہیں دیتا جب تک کہ
ٹوٹ استعمال نہ ہو اور کھلی اور قریبی ٹیگ کے درمیان وضاحت شدہ متن (مواد) کے طور پر دکھایا جائے. ایک لائن (دیگر عناصر کا استعمال کرتے ہوئے بغیر ڈیفالٹ کی طرف سے).
ان لائن عناصر HTML عناصر میں متن عناصر ہیں اور کسی دوسرے عنصر کی قطار میں وضاحت کی جاسکتی ہے.
کی طرح، عنصر میں کوئی زیادہ سے زیادہ حوالہ نہیں ہے
معنی. یہ بنیادی طور پر عنصر کے طور پر مواد کو ظاہر کرتا ہے، لیکن تمام صورتوں کو CSS کے لئے اسٹائل کے لئے تعریف کیا جاسکتا ہے، اگر صحیح طریقے سے ٹیگ کیا جاتا ہے اور دیگر صفات کے ساتھ حساس ہوتا ہے، یا جاوا اسکرپٹ سے جوڑتا ہے. ذیل میں مثال کے طور پر، نیلے رنگ کے متن پر روشنی ڈالی گئی ہے کہ ان عناصر کے ساتھ ان لائن عناصر کو اپنے والدین عنصر کے مقابلے میں مختلف صفات کے طور پر نیز کیا جا سکتا ہے. پیراگراف پی>
مثال کے طور پر کھولنے کے لئے ذیل میں آئکن پر کلک کریں. صفحہ کا
جب ایک ویب براؤزر میں دیکھا جائے تو، اوپر عنصر میں متن مختلف فونٹ میں پیراگراف میں دکھایا جائے گا جس پر زور دیا جاتا ہے کہ صارف کو مثال کے طور پر استعمال کرنے کے لئے کلک کرنا ہوگا.
نوٹ کریں کہ HTML4 اور HTML5 کے درمیان کوئی اختلافات نہیں ہیں.



